2021.07.14
GTMアカウント作成と構成要素について
TAG: タグマネージャー

先日、GTM(Google Tag Manager)導入メリットについてご紹介しましたが、今回は、GTMのアカウント作成と基本的なメニューの使い方についてご紹介します。
|GTMアカウント作成
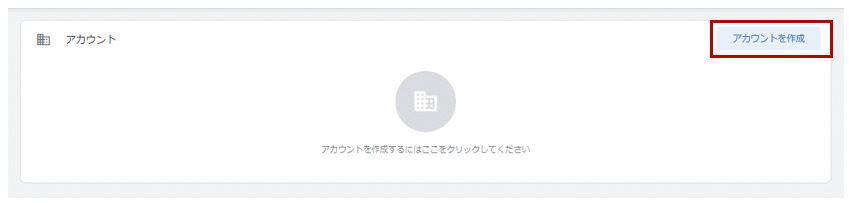
まず、タグマネージャーにアクセスし、アカウントを作成します。
1.「アカウント作成」をクリックします。

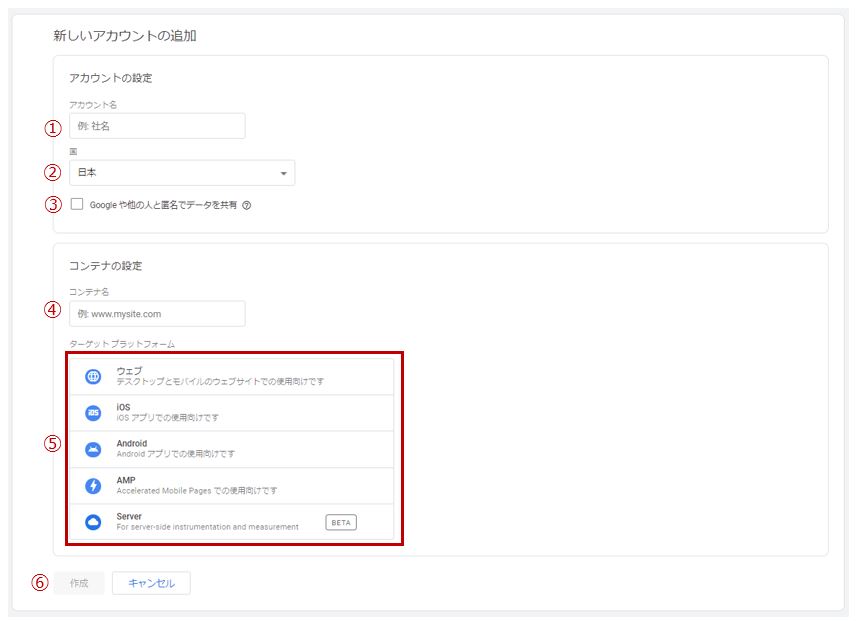
2.アカウントの情報を登録します。

①「アカウント名」を登録します。 ※一般的に企業名が多いですね。
②「国」を選択します。
③「Google や他の人と匿名でデータを共有 」に同意する場合はチェックします。
④「コンテナ名」を登録します。 ※一般的にWebサイト名の登録が多いですね。
⑤「ターゲットプラットフォーム」を選択します。
※本記事では「ウェブ」をターゲットプラットフォームに指定します。
⑥完了しましたら、「作成」をクリックします。
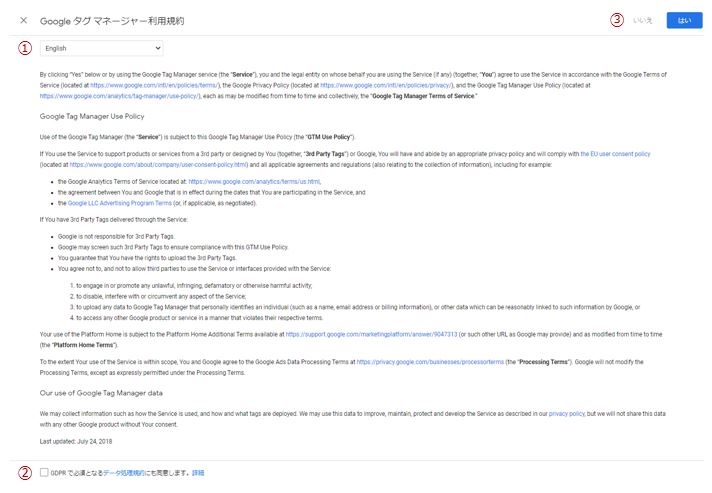
3.「Google タグ マネージャー利用規約」の確認

①残念ながら、現時点では日本語対応していません。 ※対応言語:English / French / Spanish / Portuguese / Russian
②「GDPR で必須となるデータ処理規約にも同意します。詳細」にチェックします。
③「はい」をクリックします。
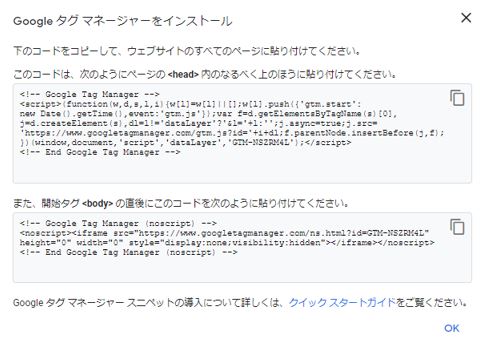
4.アカウント作成完了

利用規約に同意完了後、コンテナ作成が完了しGTMコードが確認できますので、表示されるコードをコピーして、ウェブサイトのすべてのページにガイド通り貼り付けてください。
※GTMコードが後からも確認できます。
確認完了しましたら、「OK」をクリックします。
クイック スタートガイド(GTMコード導入について)
|GTMの構成要素
GTMを構成する要素としましては、タグ、トリガー、変数、データレイヤーで構成されており、それぞれについては、下記にてご説明いたします。
1.タグ
タグとは、主にウェブ解析と広告のパフォーマンスをトラッキング目的で使用されるJavaScriptコードスニペットをいい、データを収集して外部サービスにトラッキング情報を送信する役割を果たします。
イベント(ページの読み込み、ボタンのクリック、ページのスクロールなど)に応答して実行または配信されます。
GTMでサポートされているタグについては、下記参考リンクをご確認ください。サポオートされていないタグについては、カスタムタグを使ってトラッキング コードを実装できますので、ご参考ください。
※参考:サポートされているタグ
2.トリガー
タグについては、イベントに応答してトラッキング情報を送信する役割だとご紹介しました。トリガーとは「そのタグを配信する条件やタイミングを指定」します。ちなみに、GTMの構成要素である「タグ」と「トリガー」は設定上必須となりますので、タグを配信するには少なくとも1つ以上のトリガーを設定する必要です。(後ほどご説明する「変数」ですが、必須のケースもありますが、使わない場合もあります。)
例えば、事前定義された変数である「url」には、常に現在ロードされているページのURLが含まれます。
「example.com/purchase/receipt.html」ページのみタグが実行されるようにするには、トリガーを次のように指定します。
・イベント:ページビュー
・トリガーのタイプ:ページビュー
・配信するタイミング:一部のページビュー →次の条件が true の場合にタグを配信:URL に example.com/purchase/receipt.html が含まれる
ご参考までに、設定可能なトリガータイプは、ページビュー、クリック、ユーザー エンゲージメント、その他の4つのカテゴリーがあります。
※参考:トリガーの種類
3.変数
先ず、タグマネージャーヘルプでの定義については、以下となります。
コンピュータ プログラミングでは、変数とは変化する値を表すために使用する、コード内の記号です。タグ マネージャーの変数も同じ役割を果たします。タグ マネージャー変数は、トリガーとタグの両方で使用されます。
・トリガー内の変数は、特定のタグを配信するタイミングを指定するフィルタを定義するために使用されます。
例:url 変数が「example.com/index.html」のときにページビュー トリガーを発動。
・タグ内の変数は、動的な値を取り込むために使用されます。
例:取引金額と購入された商品を取り込んで、コンバージョン トラッキング タグに適用。
※参考:変数
ちょっと概念的に難しい方もいらっしゃるかと思いますが、値(データ)を保存する空間と覚えてもらえればいいかと思います。
GTMでは、ページ、ユーティリティ、エラー、クリック、フォーム、記録、動画、スクロール、公開状態など、さまざまな種類の事前定義された「組み込み変数」をサポートしています。組み込み変数でタグとトリガーの設定に必要なほとんどの作業は処理することができます。
4.データレイヤー
タグ、トリガー、変数に加えて、GTMのもう一つの重要な構成要素として、データレイヤーがあります。データレイヤーとは、ウェブサイトでコンテナに情報を渡すときに使用されるJavaScriptのオブジェクト(JavaScript object)を指します。このように渡された情報は、変数の値または特定のイベントに基づくトリガーをGTMで設定したりできます。
GTMでは、変数、取引情報、ページカテゴリとページのあちこちに存在するその他の重要な情報を直接参照する代わりに、データレイヤーのソースコードの情報を簡単に参照するように設計されています。データレイヤーに変数(name)とその値(value)を保存しておけばタグの実行時にこれらの変数と値をすぐに参照することができます。
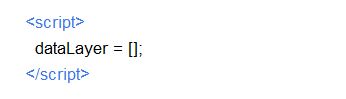
<データレイヤー変数をページに追加する>
データレイヤの変数は、GTMがデータレイヤの実装で値を読み取ってタグ、トリガー、およびその他の変数に渡すことができるようになります。

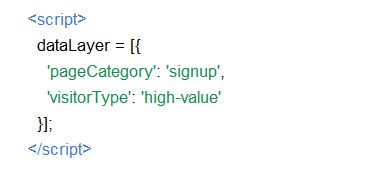
データレイヤの変数を使用するには、まず、上記のようにデータレイヤを指定した後、中に変数を入れて使用します。

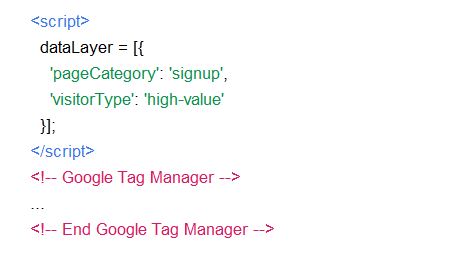
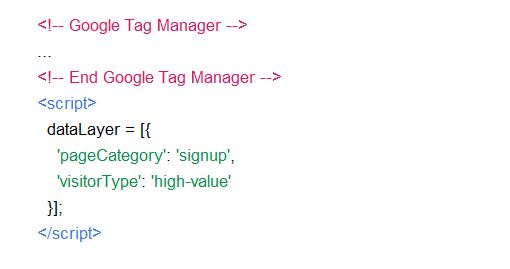
<データレイヤーを追加する位置>
データレイヤに関連して注意すべきもう一つの特徴として、タグ実装位置です。
GTMは、コンテナタグの実行時に自動的にデータレイヤを生成し、既にデータレイヤが作成されている場合、その中の変数を参照することができます。つまり、タグの実行時ぶデータレイヤに情報がない場合は、これを参照することができません。したがって、データレイヤは、常にGTMコンテナタグの前に配置する必要があります。
<適切な実装位置>

<不適切な実装位置>

※参考:Goolgeデベロッパー ガイド
|おわりに
ここまで、GTMアカウント作成の手順と基本的な構成要素についてご紹介しましたが、いかがでしょうか。
それでは、自社ではGTMをどのように活用していけばいいのか、活用にあたりどのように設定をすればいいのかなどあるかと思いますが、今後、数回にわたってシーンごとの具体的な設定例などご紹介していきますので、ぜひチェックしてください。